WordPress speed optimization is, in fact, easier than you think. In this very comprehensive article, I’ll take you through everything you need to know and do to get your websites loading faster.
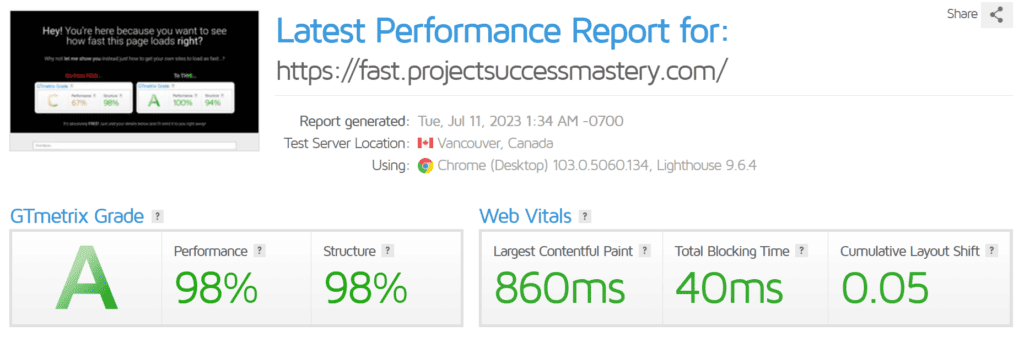
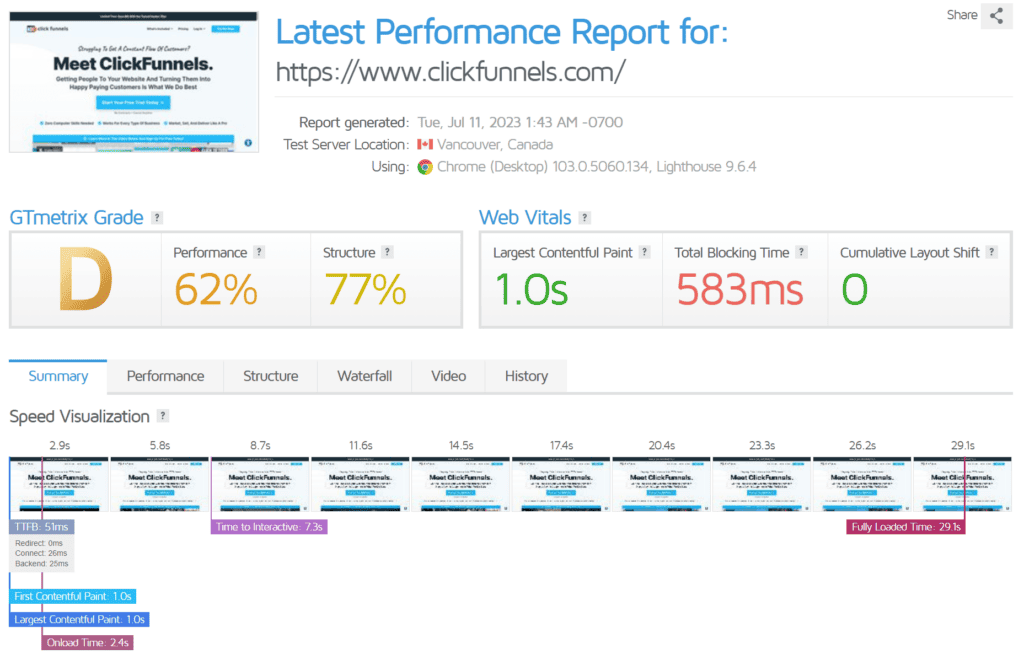
Actually, before we continue… let me show you the speed scores of this website.

With everything being so fast and instant nowadays, people want instant gratification and nobody likes to wait.
Heck, we don’t even have to wait in queues to buy our groceries anymore and so today I’ll be showing you just how quick and easy it really is to make your WordPress websites load faster.
Without being a technical wizz…
We collaborate with incredible businesses that provide tools and services designed to empower our readers in reaching their aspirations! Any purchases made via our affiliate links not only support these fantastic companies, but also provide us with a referral bonus at no extra expense to you! For further details, I invite you to check out my disclosure page.
Some WordPress Speed Optimization Stats
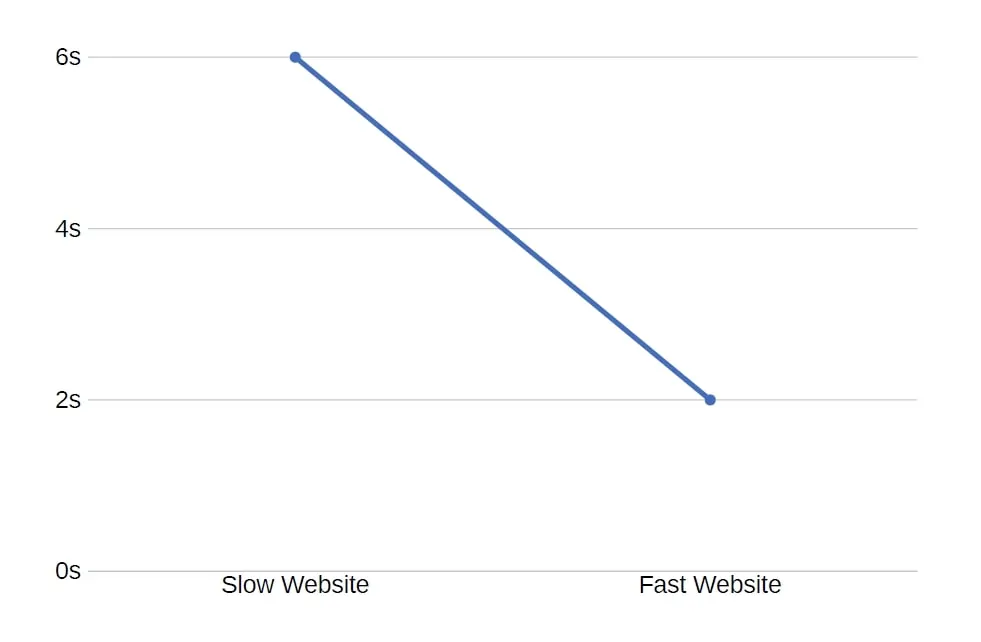
Statistics show that if your websites take 3 — 5 seconds to load, the probability of the users bouncing or closing your site increases to 90%.
90%!! That’s a crazy amount!
Get your site to load between 1 and 3 seconds and that drops down to just over 30%. Quite a big difference.
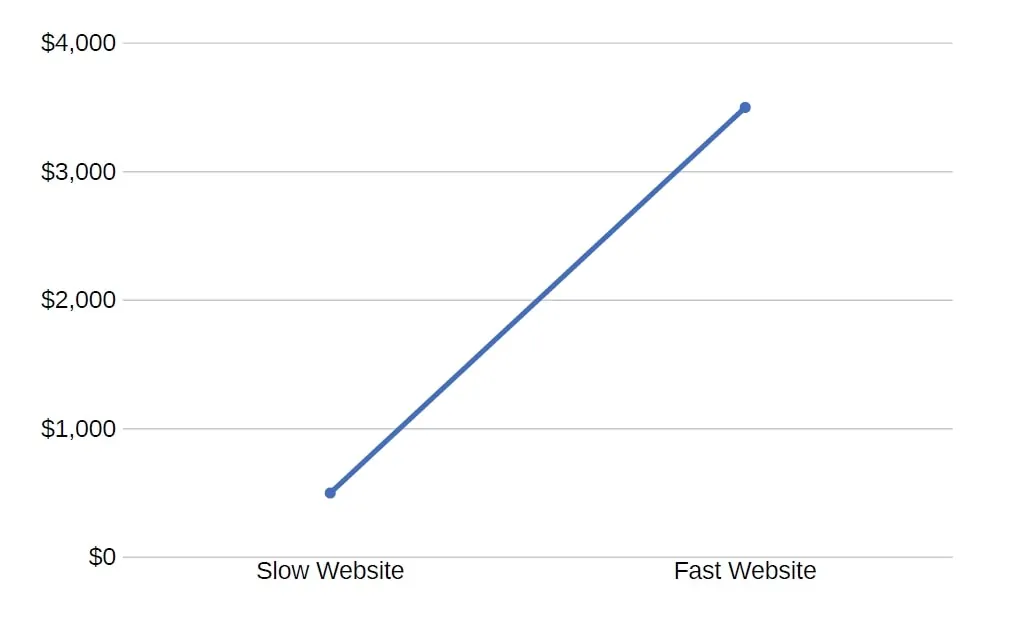
To put things into perspective, let’s look at two potential scenarios.
Scenario 1: SLOW SITE
- You sell a product or service for $100.
- You get 1000 visitors.
- Your conversion rate is 5%.
Since your site takes forever to load, you lose 900 of those potential clients straight off the bat.
No matter how good your product or service is.
You’re left with 100 visitors at a conversion rate of around 5%.
Your income is $500
100 visitors * 5% = 5 clients * $100 = $500

Scenario 2: FAST SITE
- You sell a product or service for $100.
- You get 1000 visitors.
- Your conversion rate is still 5%.
Now that your website is loading faster, your visitors only drop around 30%
We can’t win them all, right?
You’re left with 700 visitors at a conversion rate of around 5%.
What you’re likely to make now, is significantly more than before.
700 visitors * 5% = 35 clients * $100 = $3500

What are the challenges with WordPress speed optimization?
I do recommend you invest in good hosting. Especially for WordPress Websites.
I personally use Vultr and highly, HIGHLY recommend them for Cloud Hosting.
On the other hand, if you’re not technical at all, I HIGHLY recommend WPXHosting or Hostinger.
Both come highly recommended as well specifically for WordPress, or any website for that matter.
Check First…
GTMetrix
Right, so I am assuming that you have WordPress already installed, you have your website created, but you need to make your site faster.
I mean, that’s why you’re here. The very first thing you need to do is go over to GTMetrix.com.
Add your site, do a scan and note down your ratings and speed before you start optimizing. Look at the Waterfall section as this will show you exactly where your problems are.

ClickFunnels sucks when it comes to speed!
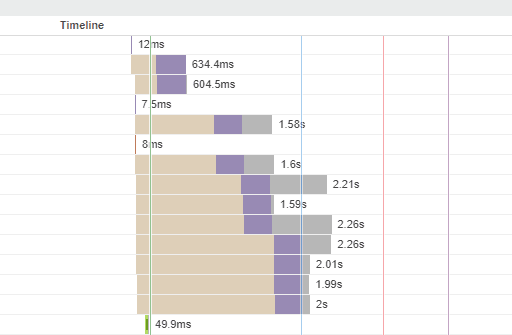
GTMetrix Waterfall
The “Waterfall” will show you exactly how long each element takes to load on your website.
Focus your attention on the Timeline to see exactly how long each element takes to load.
Majority of the time, images are too large, there are too many HTTP requests or no caching and so we’ll fix this in a moment.
But first…
In this case, we need to add compression and optimize our images. From there we’ll move onto the rest of the WordPress speed optimization.

Compress Images
Most of the time, images are far too big and they need to be optimized.
You don’t need any fancy software to resize or compress your images for your website.
Open your image in any of your photo editors. Windows Paint will be fine as well.
Please see resource section at the end of this article.
If your image size is 5000 x 5000 (pixels), change it to say, 1000 x 1000.
Each image is different so do make sure you resize them accordingly.
Save your file as a JPEG (not PNG, unless you need transparency). Most of the time, images are far too big and they need to be optimized.
Go to either:

OR go to…

Upload your image, wait for it to compress, then download and replace your old image on your website with your newly compressed one.
Rinse and repeat with your other large images.
That’s it. Really. Simple.
Set Up Cloudflare
Create an account, add your website, and change nameservers.
This process is a very straightforward one and there is no need to overcomplicate things. That being said, let’s get going.
Go to www.cloudflare.com and create your free account.
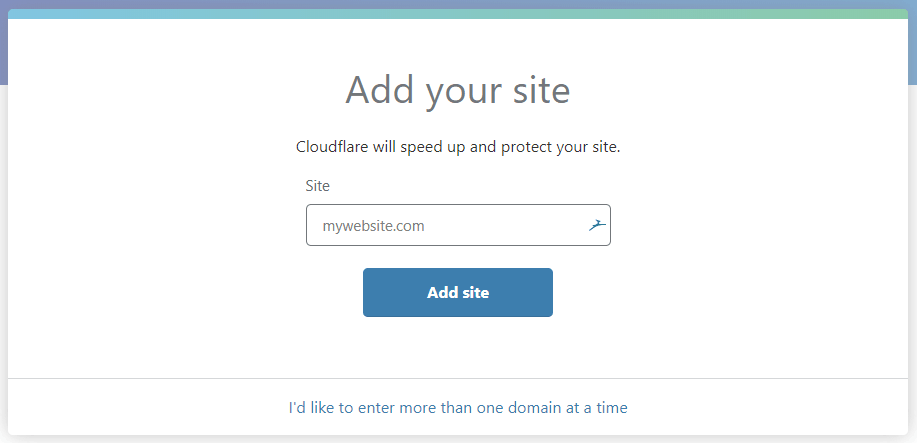
After you have created and activated your account, all you need to do is click “Add a Site” to start adding your website.

Cloudflare will start querying your DNS records. You now need to confirm which plan you would like to make use of.
Select FREE (you don’t need a paid plan to speed up your website).
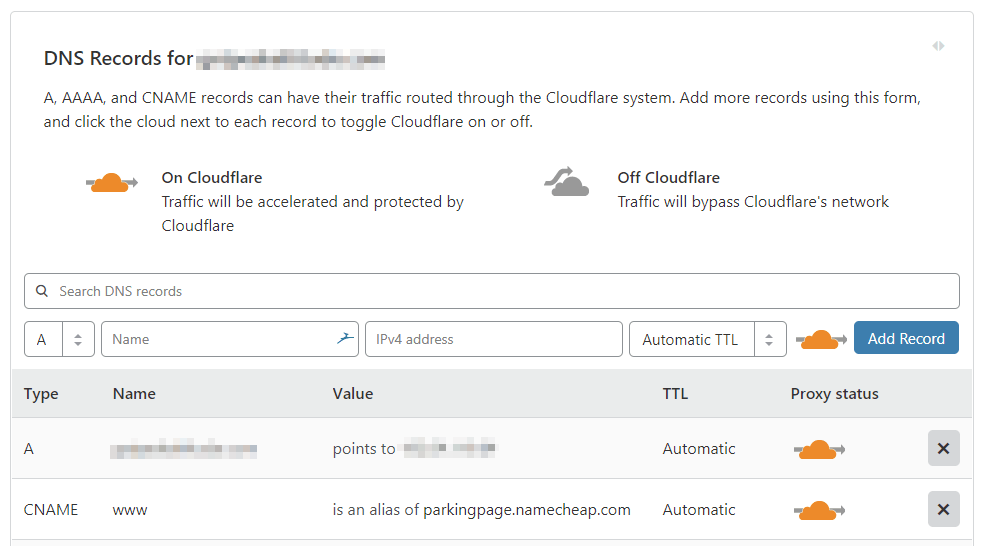
DNS records and further settings that need your attention.
After Cloudflare has scanned your DNS records, you’ll see a list of all the mechanisms.
“Mechanisms” is just a fancy word for A, CNAME, MX, and TXT. Don’t get overwhelmed by what you see here.
All we need to focus on is the A and CNAME records. In most cases, you don’t have to add or remove anything here.
Make sure the proxy status is an orange cloud (just click on it to enable or disable).

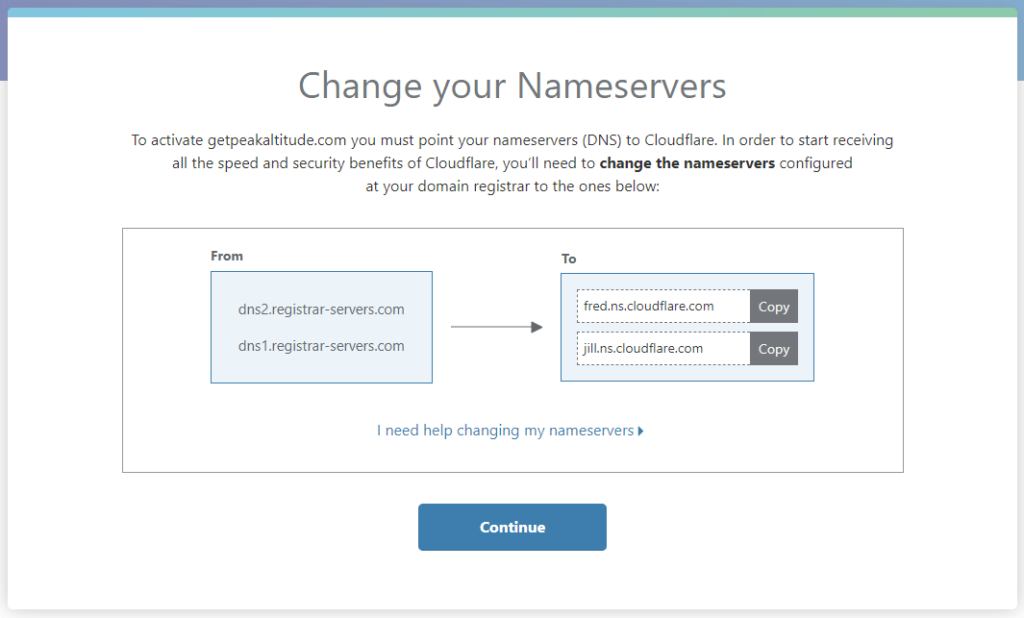
You’re almost done. Just one more step.
You’ll now get the new nameservers that you need in order for Cloudflare to cache and protect your website.

The only thing left for you to do now is to update your current nameservers (either at your hosting provider or where you registered your domain) to point to the new ones provided by Cloudflare.
Autoptimize
Let’s install the Autoptomize Plugin.
Go to your WordPress Dashboard.
Click “Plugins” and then “Add New“.
Search for “Autoptimize” (such a stupid word).
Click “Install“, followed by “Activate“.

Autoptimize has been installed and we’re ready to set it up.
It’s important to do this before moving on to WP Rocket so as not to have them clash with each other.
Autoptimize Settings
Click “Settings“, “Autoptimize” from within your WordPress Dashboard.
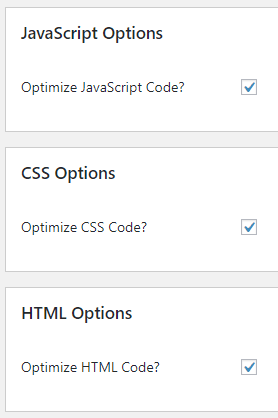
The only settings you need to enable are:
- JavaScript Options: CHECK
- CSS Options: CHECK
- HTML Options: CHECK

We’re done with Autoptimize.
WP Rocket
THE ONLY CACHING PLUGIN WORTH YOUR TIME IF YOU DON’T HAVE A LITESPEED SERVER… (well, that covers most users’ use cases).

I highly recommend you make use of WP Rocket instead of the free alternatives.
Yes, it’s not a free plugin, and yes there are free ones available, but simply put… no other WP plugin comes close to what WP Rocket does for your website.
Features include:
- Caching of all the pages for quick viewing
- Caching for mobile visitors
- Caching for logged in users
- Preloading the cache of pages
- Reduction of the number of HTTP requests to reduce loading time
- Decreasing bandwidth usage with GZIP compression
- Apply optimal browser caching headers (expires)
- Minification and combine of JavaScript and CSS files
- Remove Unused CSS
- Deferred loading of images (LazyLoad)
- WebP compatibility
- Deferred loading of JavaScript files
- Delay JavaScript Execution
- Generation of Critical Path CSS and deferred loading of CSS files
- Database optimization
- WordPress Heartbeat API control
- DNS prefetch
- CDN integration
- Cloudflare integration
- Sucuri integration
- Easy import/export of settings
- Easy roll back to a previous version
WP Rocket Settings

Let’s set the most optimum WP Rocket settings for your website.
Cache
Click “Settings” and then “WP Rocket” in your WordPress Dashboard.
Go on over to “Cache” and make sure that you set the Cache Lifespan to 30 days. All this means is that your website content will remain cached for 30 days before it flushes itself and re-caches it.
This also depends on how often you update your content, but 30 days should do the trick for most websites.

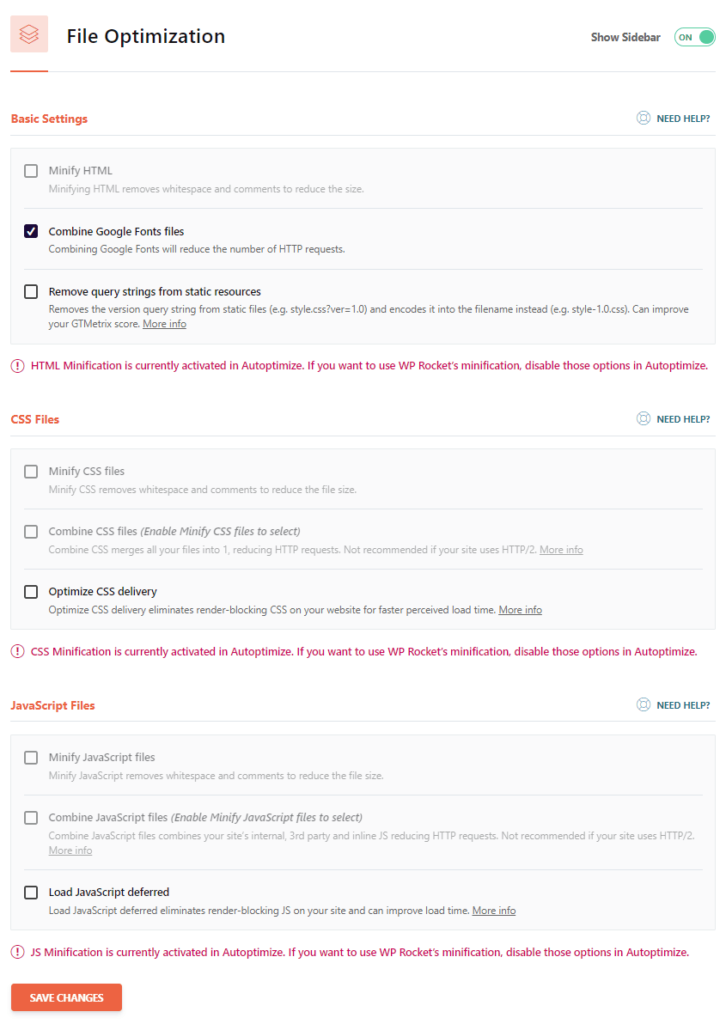
File Optimization
Now click “File Optimization“.
Because we’ve already set up Autoptimize, we don’t need to set anything here.
This makes our life easier as all the minification of the HTML, CSS, and JavaScript files are already being handled by Autoptimize.
Only lave “Combine Google Fonts files” checked. Leave the rest as is.

Media files can make or break your site when it comes to speed. We’ll ensure nothing breaks.
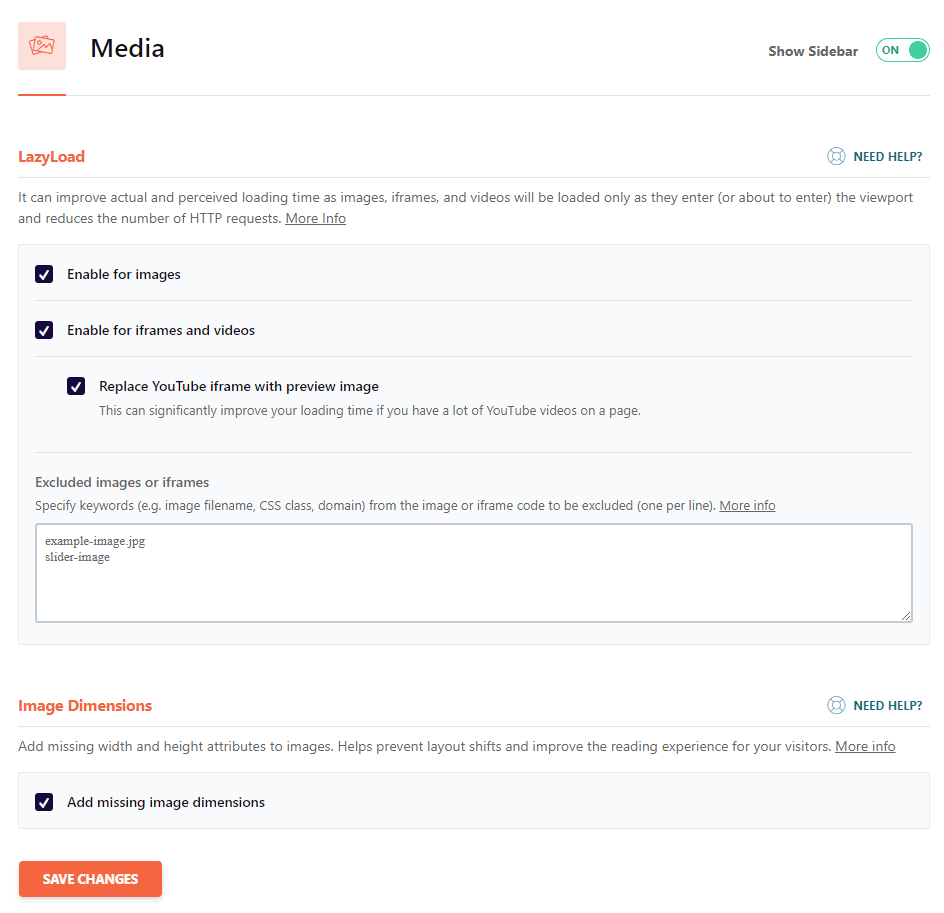
Media
Select “Media” and make sure you select the following:
- Enable for image: CHECK
- Enable for iframes and videos: CHECK
- Disable Emoji: CHECK
- Disable WordPress embeds: CHECK
Hit “Save Changes“.

WP Rocket will generate the cache starting with the links on your homepage…
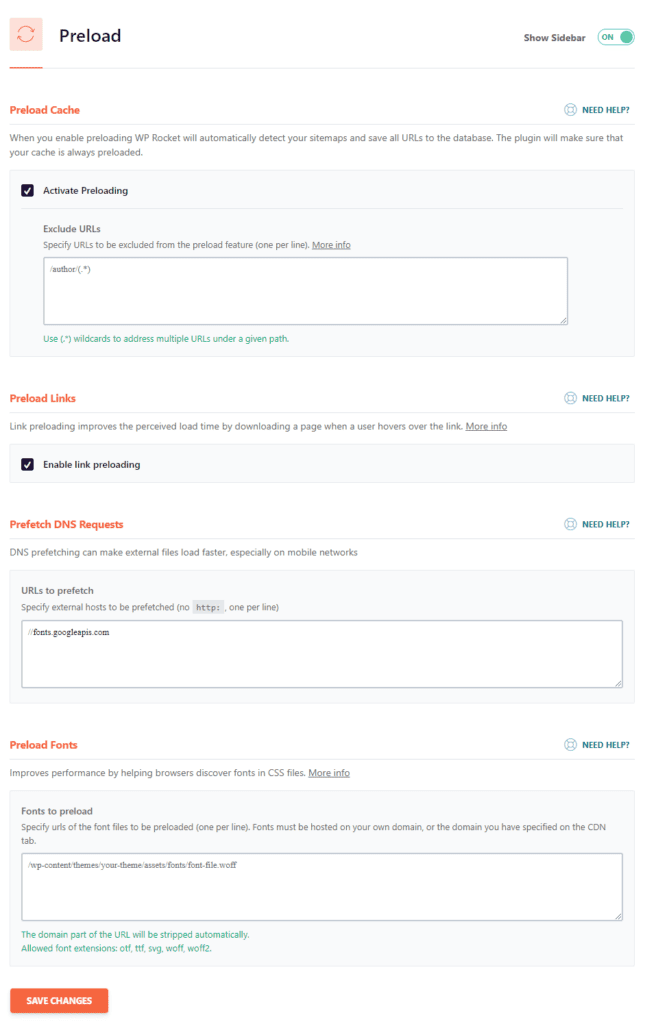
Preload
Next up is “Preload“, so go on and select that option.
Preloading basically tells WP Rocket to fetch all the content of your website, cache it and to display the cached results.
Without getting too technical here, it just means that your site will be shown faster as all the caching was pre-loaded before.
Enable “Activate Preloading” and add the following URLs to “URLs to Prefetch“:
Remember to “Save Changes“.

The following settings you can skip:
- ADVANCED RULES
- DATABASE
- CDN (We have Cloudflare)
- HEARTBEAT

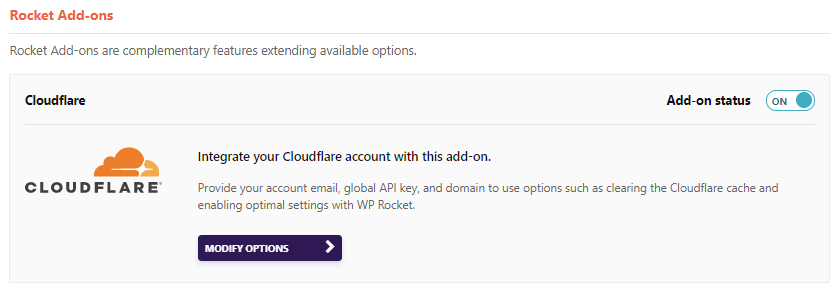
We will now need to configure the Cloudflare Add-On within WP Rocket.
To do so, click “Add-Ons“, then flick the “Add-on Status” switch to “ON“.

Cloudflare Add-On Settings
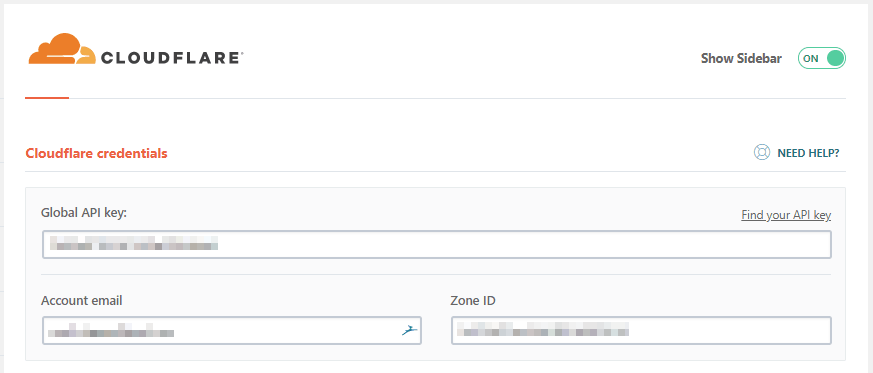
Add your Cloudflare API keys, account email and Zone ID.
We only have one more setting to change and then we’re done.
After you have enabled the Cloudflare add-on under WP Rocket, you need to add the following Cloudflare Credentials:
- Global API Key (CloudFlare Global API)
- Account Email (CloudFlare email address)
- Zone ID (Unique ID for the website you added to Cloudflare)
You can get these credentials by clicking the “Find your API key” link.

After you have added your Cloudflare credentials, hit “Save Changes” and then “Clear All CloudFlare Cache Files” to refresh your cache.
Wait around 10 min — 15 min for everything to cache and you are done!
100% Scores
THIS IS LIKE FINDING A UNICORN. DON’T WORRY ABOUT FINDING UNICORNS.
Don’t worry too much about not getting 100% scores. You’ll just drive yourself nuts trying to figure it out as it starts becoming seriously technical.
Head on over to GTMetrix again and have a look at our improvements.
As mentioned above, if you don’t see 100% scores, don’t freak out. WordPress speed optimization takes time and experience.
Try and get above 90% and you’re golden.
If however you aren’t at least getting 90% or you would like to squeeze out a % here or a second there, go back and look at your images.
They are in all likelihood still an issue.
Extra Measures
DEFER PARSING OF JAVASCRIPT IN WORDPRESS
Now, sometimes you might get a message moaning about deferring JavaScript.

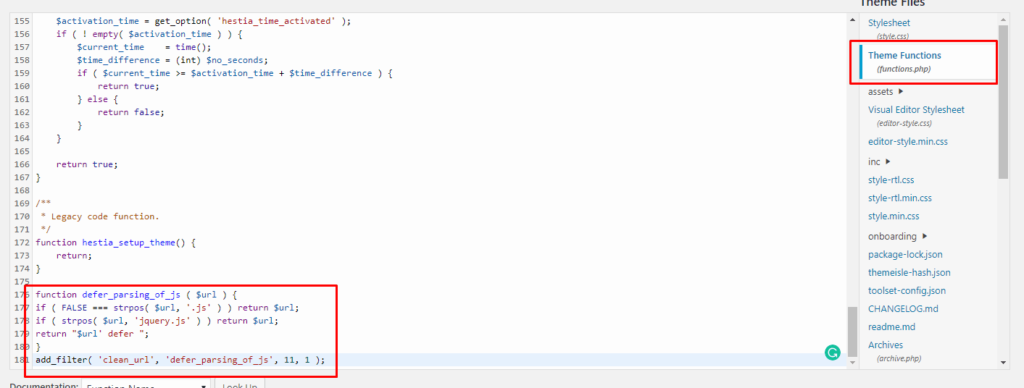
To defer parsing of JS, this code should be copied to the bottom of your theme’s functions.php file:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return “$url’ defer “;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
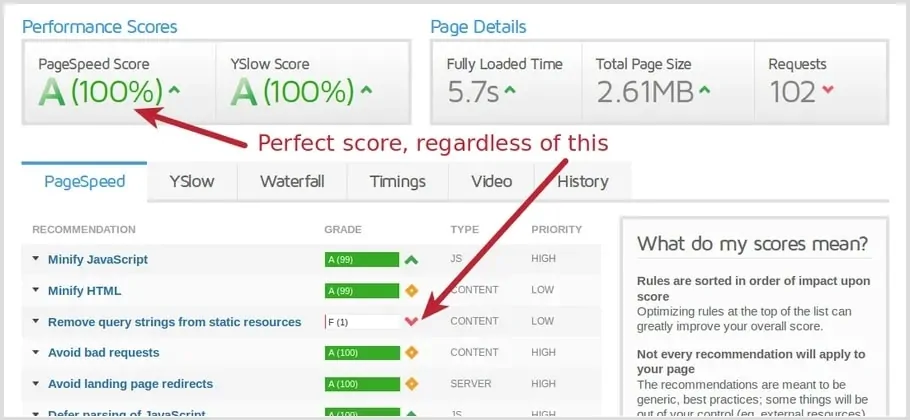
Remove Query Strongs From Static Resources
Don’t even sweat this message.
The query string advice shown by GTMetrix and Pingdom was adopted because of an old Google PageSpeed recommendation. Google discontinued that advice in 2014, due to the advantages of query strings in the modern, dynamic web.
It’s old advice from January 2014 had been removed by December 2014.
While GTMetrix flags query strings in static resources in its results, it marks them as “Low” priority and places them far down the list of issues to address.
An almost perfect 99% score for “Minify HTML” is listed as more important than a 1% score for “Remove query strings from static resources”.

Perfect is the enemy of good.
I hope that this little article has helped you with getting your WordPress sites to load quicker.
I do not suggest installing any more plugins to try and chase after that “100%“.
Loading more plugins will inevitably just slow down your site again.
I do however recommend two very important things when trying to speed up your website.
Good, nah… GREAT Hosting.
WP Rocket. (*affiliate link)
That is really all you need to get your sites loading blazingly fast.
Some Recommendations
Hosting

Hostinger
Hostinger is a top-tier web hosting service offering diverse plans for all needs. They provide SSD storage, free SSL, free domain, and 24/7 support. With Managed WordPress, a website builder, and a 99.9% uptime guarantee, Hostinger ensures a reliable and seamless hosting experience.
WPX offers Premium Managed WordPress Hosting with a focus on blistering website loading speed and extreme customer service.
My performance stats:
GTMetrix
Pingdom
Google Page Speed
YellowLabs
As you can see, my own personal experience has been nothing short of incredible!
Caching

WP Rocket
WP Rocket is a user-friendly WordPress plugin that instantly enhances website speed and performance, requiring no technical skills and trusted by millions worldwide.
Autoptimize — FREE
Autoptimize makes optimizing your site very easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves, and defers scripts to the footer and minifies HTML.
Lightspeed Cache (for Lightspeed servers) – FREE
LiteSpeed Cache is an all-in-one WordPress plugin that accelerates site performance through server-level caching and optimization features. It supports automatic page caching, private cache for logged-in users, and separate caching for desktop and mobile views. Compatible with most popular plugins, it’s a comprehensive solution for site speed enhancement.
Hummingbird Free — FREE
Images

Photopea
Photopea is a free, browser-based image editor supporting various formats like PSD, XCF, and Sketch. It offers a suite of tools for creating and editing images, providing a versatile solution for graphic design. Hate Photoshop? This is your answer.
TinyPNG — FREE
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colours in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
Shortpixel — FREE
ShortPixel uses advanced compression technology that reduces image size without any before/after difference in quality, thus making your pages load faster.
Pixabay — FREE
Over 1 million+ high-quality stock images and videos shared by our talented community.
Themes & Page Builders

Thrive Themes
Thrive Themes is a powerful but easy-to-use WordPress website toolkit. Conversion-optimized plugins and themes can boost your business. Thrive Themes sells products and experiences.
Astra (*affiliate link)
Fastest Growing Theme of All Time.
- Astra Starter — FREE
- Astra Pro — $59 (once-off)
Thrive Themes (*affiliate link)
(I used them for my landing pages)
Themes & plugins, built from the ground up to make your entire website convert more of your visitors into subscribers, customers & clients!
Includes:
- Thrive Architect
- Thrive Leads
- Thrive Quiz Builder
- Thrive Ultimatum
- Thrive Ovation
- Thrive Comments
- Thrive Optimize
- Thrive Clever Widgets
- Thrive Apprentice
Thrive Membership — $19 per month (paid yearly)
Do note that for $19 per month, you get access to all of the above plugins and themes.
I highly recommend this membership
Full Disclosure
I’ve always believed in transparency on the web and so I am disclosing that I’ve included certain products and links to those products in this guide that I will earn an affiliate commission for any purchases you make.
This WordPress speed optimization article didn’t write itself you know!
My goal with the guide is to help educate you on speeding up your websites so that you get better rankings and ultimately more sales, but please understand I am doing this as a for-profit business and, frankly, so should you with your goodies unless you have some charitable endeavour in mind.
There are millions of products and services on the web that relate to speeding up websites or whatever. I only promote those products or services that I have investigated and truly feel deliver value to you.
Please note that I have not been given any free products, services, or anything else by these companies in exchange for mentioning them on my videos or this guide.
The only consideration is in the form of affiliate commissions or compensation as an advisor for a few companies.
If you have any questions regarding the above, please do not hesitate to contact me.
Cheers and good luck with fixing your website speed!
DISCLAIMER (*ONE MORE)
Oh yes, and of course this…
I cannot guarantee that your website will load within a certain time. I am not you and I don’t know what you have done to get your site to load faster.
This article is merely a, well… guide, to help you speed up your site and while I know what I’m doing and can get a bit more technical, it doesn’t mean that you would necessarily have the same results.
This that could affect speeds includes but is not limited to:
- Website size
- Hosting
- Images
- Amount of plugins
- Themes
- Security
- Caching
- and more…
So please do take this into account when optimizing your WordPress websites.
Follow the instructions, INVEST IN GOOD HOSTING and you’ll be golden.